
Project Overview
My Role
UX Designer & Researcher
Scope
Responsive Site
Duration
2 weeks (80 hours)
Tools
Figma
Whimsical
Google Suites
Reflection is a fictional successful clothing store that started back in 1994, targeting an audience that are looking for cheap clothing with multiple styles offered from basics to formal. Besides their successful business with over 400 stores around the world in 32 countries, they are very behind when it comes to the digital world.
I took on the role as the UX Designer and Researcher. This is a fictional project created by Designlab.
The Challenge:
With the frustrations of COVID-19, many of Reflection's stores were affected, and now the company is looking to transition their successful business to online. They are currently looking to design a responsive website to make shopping accessible for all users.
Solution:
-
To create a modern, easily navigated and fully responsive e-commerce website that provides users with a great accessible experience
-
To redesign the branding to match business goals

RESEARCH
Let's get to research!
Research Goals
-
To understand the customers wants and needs through market research and user interviews
-
To learn about the users pain points when it comes to shopping in store vs online and to find ways on how we can improve that experience online
-
To design a modern brand logo and a clear UI
Secondary Research
Market Research
The goal is to understand how the e-commerce industry is and current shopping behaviors and experiences online and in person. As E-Commerce is growing rapidly, it is important to keep an eye for specific findings.
-
Keeping the minimum cost to qualify for free is very important because customers often find something they like but back away because shipping is too expensive or they don’t meet the free shipping limit.
-
Make returns and exchanges convenient and a good experience so there’s a high chance for customer return.
-
Make sure clothing sizes are consistent and product description are detailed so customers know what they are buying
-
To make sure the website is also accessible through mobile
Competitive Analysis
To gather research insights, I examined the strengths and weaknesses of the direct and indirect competitors.
The stores I wanted to focus on were H&M, GAP, Forever21, Shein and ZARA.

Provisional Persona
I created a provisional personas to help understand and narrow down the user group that I will be working with.

USER INTERVIEW
What has been causing users frustrations for online shopping?
Before I have a design, it's important to have a good understanding of my users. I was able to get a voluntary sample size of different personas in my friend group. I interviewed 4 participants from the ages of 18 to 24 who are active online shoppers and compiled my research findings below.
In the interview, I focused on asking open ended questions regards to their behaviors and user experience. I've also gave them a task to pretend as if they are shopping on their favorite website as I've observed common user behaviors.
Research Findings
-
3 out of 4 users were unhappy knowing the item did not match the photo example that was given
-
3 out of 4 users were frustrated with size inaccuracy
-
When there's only one photo option and the user is unable to zoom into the product to get a clearer look
-
4 out of 4 users enjoyed having a tracking number to track their purchase in case it gets lost in the mail
GOALS & NEEDS
How can we make their shopping experience better?
After concluding the research findings, I have put together the goals and needs for the users.
-
Detailed reviews and size chart
-
Easy check out process
-
High quality photos of the clothing
-
Promos to encourage users to make return to site
PERSONA
Meet our favorite shopper Katie
Base on the research findings, I decided to create a persona to get a better understanding of my target audience of who I'm designing for. Katie is a high school teacher who recently got engaged. She's been known as the fashionista in her school, with her wedding in the plan, she wants to stay on budget while looking amazing.

FEATURED ROADMAP
Information Architecture
I brainstormed and reviewed the information from my previous competitive analysis, user interviews and research findings to create a feature roadmap. I've looked at the features of other E-Commerce websites to gain inspiration for the common features.
In this roadmap, I have compiled a list of
-
Must haves
-
Nice to have
-
Surprisingly and delightful (not priority)

SITEMAP
01. EMPATHIZE
02. DEFINE
How might we create an e-commerce site that represents an existing branding with a seamless shopping experience?
Reorganizing The Website Structure
To get a better understanding of how I wanted to structure the website, I conducted a card sort to see how users categorized different clothing. I also looked at other external websites to get a better understanding of how each site is laid out.

03. DESIGN
User Flow
There are many factors that can influence what users wanna do within the site. In this project, I made a user flow with different options for the user to go back to, for the user to have their own decision making. I can't assume what every user will do, therefore I created the user flow with multiple behaviors in mind.
View User Flow
TASK FLOW
A walk through of our users interaction
The main task flow I focused on designing was for the user to go onto the website with an item in mind already. The task is to look through the reviews section and to add a dress to cart and purchase the item.

Rough Sketches & Low-Fi Wireframes
I sketched low-fidelity wireframes on paper to get an idea of how I wanted my screens of the landing page and product pages to be laid out. After finishing my paper sketch, I've transferred the designs over to Figma as low fidelity wireframes

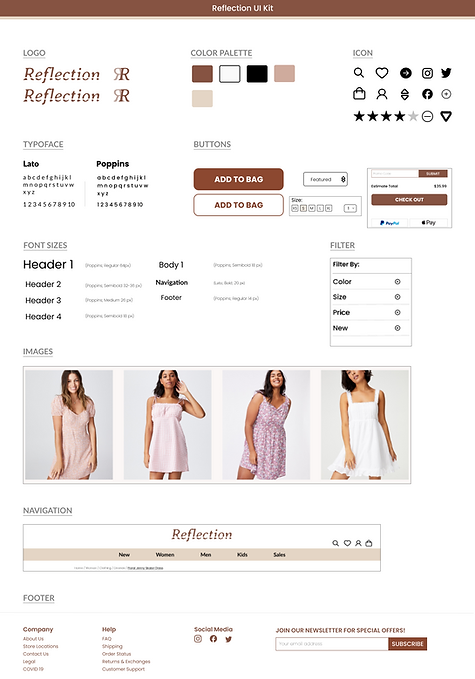
UI Kit
After completing my low-f wireframes, I started to make a mood board on Pinterest to get a clear idea of what I wanted the brand to feel and the design to look like. I stirred away from loud fonts and colors. Reflection stated they wanted their brand to be minimalistic, clean and natural colors.
Disclaimer: All photos belong to their rightful owners. This is only used for my passion design project.

HIGH FIDELITY WIREFRAMES
Let's view the designs in detail!




04. PROTOTYPE & TEST
HIGH FIDELITY PROTOTYPE
High Fidelity Prototype
USABILITY TEST
Let's test our product!
For this part, I conducted a usability test on five participants from the ages of 18 to 24. Through my research findings, all the users were able to complete the three main tasks I asked.
View Usability Script
Three Main Tasks:
Task 1: Let's say you came onto this website knowing you want to find a blue dress, can you show me the process?
Task 2: You want to make sure the product is as good as what the reviews say.
Task 3: From this page, how will you return back to the main page?
Task 4: Now you finished adding all your items to cart, how will you check out?
I also asked the participants about their first impressions of the website, and any feedback to improve the designs. I wanted to know how easy it was to navigate through the website and whether it felt like a smooth experience.
Affinity Map
I've looked over my user findings and compiled the success, frustrations and suggestions made from the usability testing.


Final Thoughts
Some things I've learned and will do differently next time:
-
Research early
-
Every time you finish a portion of the project, be sure to write your thoughts in a notebook to refer back to when creating the case study.
Disclaimer: All photos belong to their rightful owners. This is only used for my passion design project.
